- A Graphic object allows you to display a graphic. The graphics can be actual size, clipped, or tiled within a particular area. Graphic objects can also be used to play animations. The graphic animation you can perform is called cycling graphics because, in effect, the object creates the illusion of motion by cycling through several images stored in one file.
- Graphic objects display on the background. They cannot be displayed on top of standard window controls (such as Push Buttons, Combo Boxes, etc.).
- Note: You can also display a graphic on a page by setting the Page object's Filename property.
- Set the Filename property to load a graphic file into an object. The Graphic object supports the . gif and . jpg graphic formats.
- By default, when you use the Filename property to load a graphic, the object automatically resizes to fit the specified graphic file. This feature is controlled by the DrawStyle property, which defaults to SizeByGraphic. You can also use this property to clip or tile the graphic within the object.
- Jamba provides two ways to make part of a . gif file graphic transparent. The first method is to simply use a transparent . gif file. This is a specific type of . gif file format where, internally, a particular portion of the file is identified as transparent. The second method is to use the TransparentColor property to identify the color that you want to appear transparent at runtime. If you use the TransparentColor property you must also set the object's Transparent property to True.
- Note: Transparent . gif files display faster than graphics with a color set to transparent via the TransparentColor property.
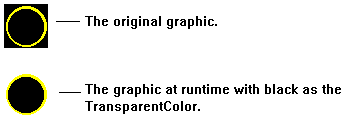
- As an example of how to set a transparent color, you can create a small graphic that contains the image of a round, gray button on a black background. By setting the Graphic object's Transparent property to True and its TransparentColor property to 0,0,0 (black), the user only sees the round button at runtime. Any transparent part of the graphic is no longer considered an active part of the object. The following figure illustrates this example.

- Note: You cannot use the DisplayEffect property to show a graphic that uses transparency.
- Although each 256-color graphic you use has its own color palette, when you view your graphics in the Page Layout Editor, Jamba imposes its own palette on the graphics. This means that the colors may appear slightly different than expected.
- Note that the different players and browsers in which you eventually run your applet may also impose a different palette on your images. For example, Netscape uses its own palette for graphic displays. Be sure to run your applet in the player or browser in which your users will eventually run it, to check how the colors appear.
- A user can interact with a Graphic Object in several ways.
- You can set up the Graphic's To Do List so that one or more types of interactions cause a To Do Item to occur. For example the user can cause an action to occur by clicking, double-clicking or moving the cursor on or off of the object.
- The object itself can cause a To Do List item to occur when it is first created, when a file finishes loading, or when it first comes into or out of view via the Visible property.
- The Graphic object can have one or more of its properties or methods set when another object is affected. For example, the user can click on a Push Button to change the Filename property of the Graphic object.
For more information on available events, see the section entitled "Graphic Object Methods, Properties and Events."
- Cycling Graphics (also called Cell animation) is the sequential display of a series of images that are each contained within one graphic file. If you set up the object to cycle quickly through the images, the object creates an illusion of motion. You create cell animations using a Graphic object and a Timer object.
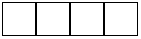
- Use the Graphic object to display an image strip. An image strip is a single graphic that contains all the images that make up the animation. All cells should be the same height and width. The cells can be positioned in any number of rows and columns. For example, the following figure shows a graphic file that contains four cells organized into one row of four columns.

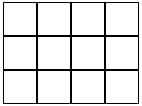
- In another example, the following figure shows 12 cells organized into three rows of four columns.

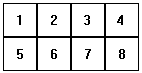
- To identify an image strip you want to use, set the Graphic object's FileName property. You also need to set the NumberOfColumns and NumberOfRows properties to indicate how many columns and rows are in the file, respectively. You also need to set the NumberOfCells property to indicate how many cells in the strip are actually used. For example, you may have a file with 12 cells where only 11 cells contain images. To indicate which cell you want to begin the animation with, set the CurrentCell property to the appropriate number. For example, if you want to start with the third cell, set CurrentCell to 3. In a multi-row file, the cells are numbered as shown in the following sample figure.

- Once you set up the Graphic object, you also need to set up the Timer object which repeatedly generates an alarm to cause the Graphic object to cycle to the next cell. To set up a Timer object, set its AlarmInterval property to the number of milliseconds you want to pass between alarms. Set the RepeatCount property to indicate how many times you want an Alarm event to go off. The RepeatCount property is equal to the number of cells in your image strip multiplied by the number of times you want to show the entire file. You can set it to a specific number or set it to Infinite to play until the page is removed or the objects are disabled. Next, set the Timer's To Do List so that when the Alarm event occurs, the NextCell() method directs the Graphic object to display the next image in the file.
- In this lesson, you set the properties of a Graphic object so that it uses a special effect when it displays.
- Note: A completed version of this lesson, called lesn_8, is located in the \Jamba\lessons directory.
- Start a new project and open the StartPage.
- Draw a Graphic object called Graphic1.
- Right-click on the Graphic object and select Properties from the popup menu.

- Use the Properties tab to set the file you want to play.
- Click in the Value field for the Filename property.
- Use the Open dialog box to search for Jamba\lessons\Graphics\flowers.gif.
- Now use the DisplayEffect property to select a display effect.
- Click in the Value field for the DisplayEffect property.
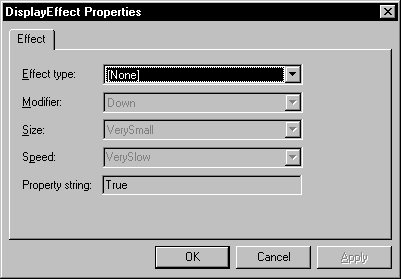
- The DisplayEffect Properties dialog box appears.

- Choose an Effect type, Modifier, Size and Speed.
- The Modifier field lets you specify the direction of the effect, such as Up or Down. The Size field lets you identify the size of the Blocks, Strips, etc. used in the effect. The Speed is the speed at which the effect occurs.
- Click on OK to close the dialog box.
- Save and run the applet.
- To see an example of what the completed applet should look like, click on the Start button.
- In this lesson you learn how to set up a cycling graphic. You use a graphic called cycling.gif which contains six different images of the word "cycling." Each letter in the word "cycling" uses a different color. Also, in each image, the colors shift one letter to the right. When you run the finished lesson, the colors will appear to move through the image like the colors that illuminate a movie marquee. The graphic appears as follows:

- In addition to the Graphic object, this lesson uses a Timer object to repeatedly cause the graphic to cycle to the next image cell.
- Note: A completed version of this lesson, called lesn_9, is located in the \Jamba\lessons directory.
- Start a new project and open the StartPage.
- Draw a Graphic object called Graphic1.
- Right-click on the Graphic object and select Properties from the popup menu.

- Use the Properties tab to set the file you want to display.
- Click in the Value field for the Filename property.
- Use the Open dialog box to search for Jamba\lessons\Graphics\cycling.gif.
- Click on Open to load the graphic into the object.
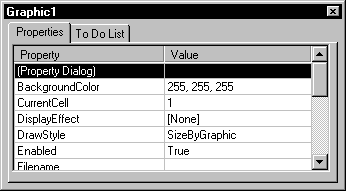
- Note that the object automatically resizes to the full size of the graphic. This is because the DrawStyle property is set to SizeByGraphic by default. Once you set other properties to indicate the number of rows and columns in the graphic, the object will automatically resize to show just the first image cell in the file.
- Set the NumberOfColumns property to 6.
- Leave the NumberOfRows property set to 1.
- Given the information that you entered, Jamba automatically resizes the object to show just the first cell of the graphic. The object appears as follows.

- Set the NumberOfCells property to 6.
- The NumberOfCells property indicates how many of the image cells your applet uses. For example, you might choose to use just a subset of the images stored in the file. In this case, you specify 6 because you will be using all six cells.
- Next, you'll set up the Timer object so that it causes the Graphic object to go to the next cell every 50 milliseconds.
- Draw a Timer object called Timer1.
- Use the AlarmInterval property to indicate how often the object should trigger an alarm.
- Set Timer1's AlarmInterval property to 50 (for 50 milliseconds).
- The RepeatCount property specifies how many times to cycle through the images. You will leave the default ( Infinite) which causes the graphic to cycle infinitely.
- Leave the RepeatCount property set to Infinite.
- Next, you'll set Timer1's To Do List so that when the Alarm goes off, it causes the Graphic to go to the next cell.
- Click on the To Do List tab.
- The default event is Alarm. Because you want the To Do List action to occur when the Timer triggers an alarm, you'll leave the default as is.
- Leave the event set to Alarm.
- Click on the New To Do Item button.
- Choose Graphic1 from the Object drop-down list.
- Set the What To Do field for Graphic1 to NextCell().
- The alarm will go off every 50 milliseconds and each time it does, it will cause the Graphic object to advance to the next cell.
- Save and run the applet.
- To see an example of what the applet should look like, click on the Start button to see the graphic cycle.
- Graphic objects support the following properties, methods, and events:
|
Properties
|
Methods
|
Events
|
|
BackgroundColor
|
MoveAndSize()
|
Click
|
|
CurrentCell
|
NextCell()
|
Create
|
|
DisplayEffect
|
PreviousCell()
|
DoubleClick
|
|
DrawStyle
|
SlideTo()
|
EffectComplete
|
|
Enabled
|
|
Enter
|
|
Filename
|
|
Hide
|
|
Height
|
|
Leave
|
|
HowToHide
|
|
LoadComplete
|
|
HowToShow
|
|
Show
|
|
Name
|
|
SlideToComplete
|
|
NumberOfCells
|
|
|
|
NumberOfColumns
|
|
|
|
NumberOfRows
|
|
|
|
Transparent
|
|
|
|
TransparentColor
|
|
|
|
Visible
|
|
|
|
Width
|
|
|
|
X
|
|
|
|
Y
|
|
|